เงื่อนไขการใช้ และ นโยบายส่วนบุคคล •
การส่งอีเมลธุรกรรมผ่าน SMTP Relay โดยใช้เทมเพลตหากคุณส่งอีเมลด้วยโค้ด HTML ที่มีขนาดใหญ่และใช้งานบ่อย คุณจะเสีย Bandwidth ในการส่งข้อมูลเป็นจำนวนมาก แต่ Taximail มีวิธีที่จะช่วยลดขนาด Bandwidth ของคุณ โดยการสร้างโค้ด HTML บางส่วนไว้ที่เราและเรียกใช้งานโค้ด HTML ผ่าน Template ID ในบทความนี้คุณจะได้เรียนรู้เกี่ยวกับวิธีการต่อไปนี้: สิ่งที่คุณต้องเตรียม
สร้างและส่งอีเมลด้วยเทมเพลตแบบ Text Custom valueหากต้องการสร้างและส่งอีเมลด้วยเทมเพลตแบบ Text Custom value ให้ทำตามขั้นตอนต่อไปนี้
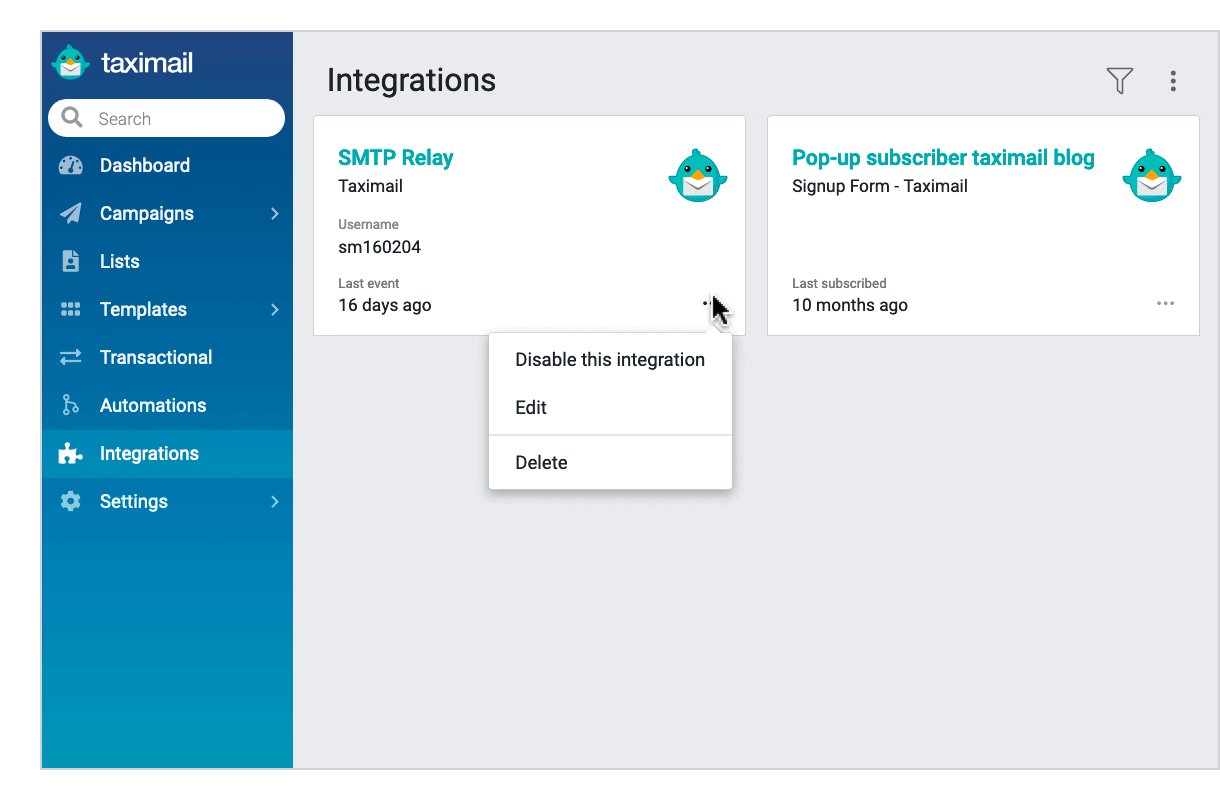
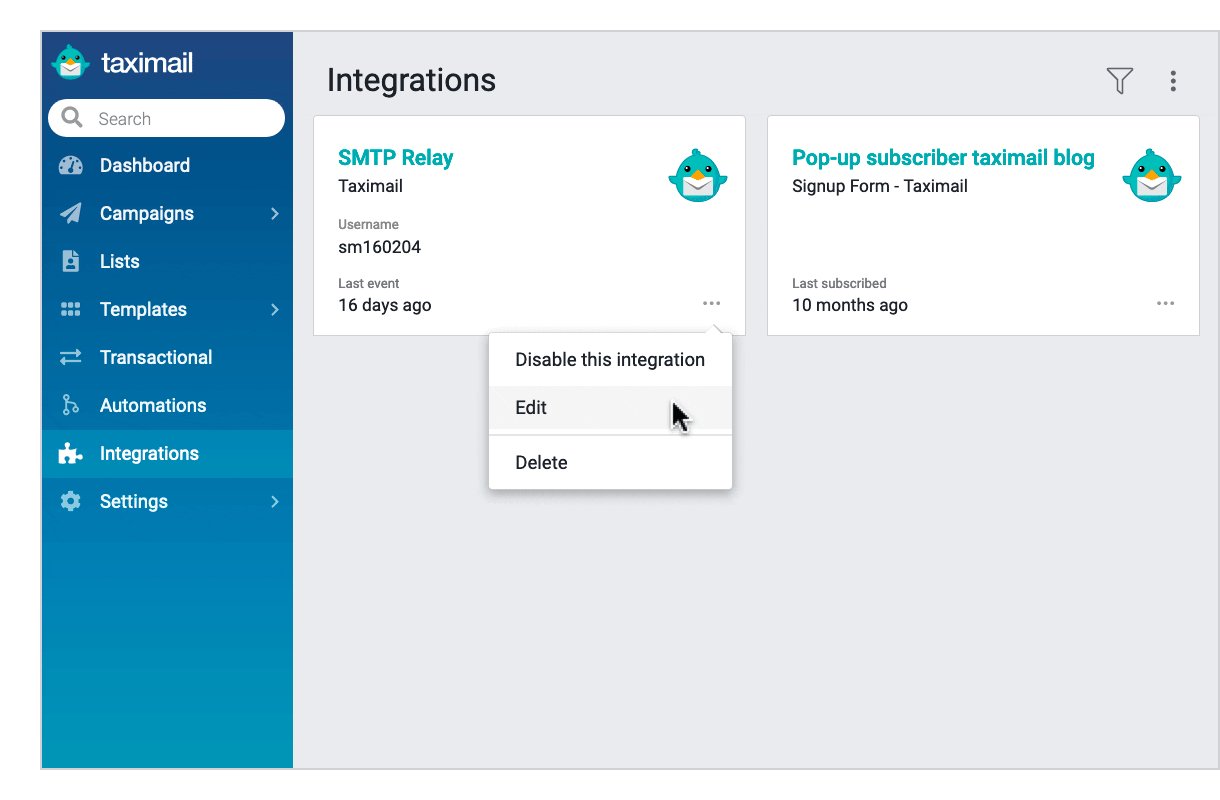
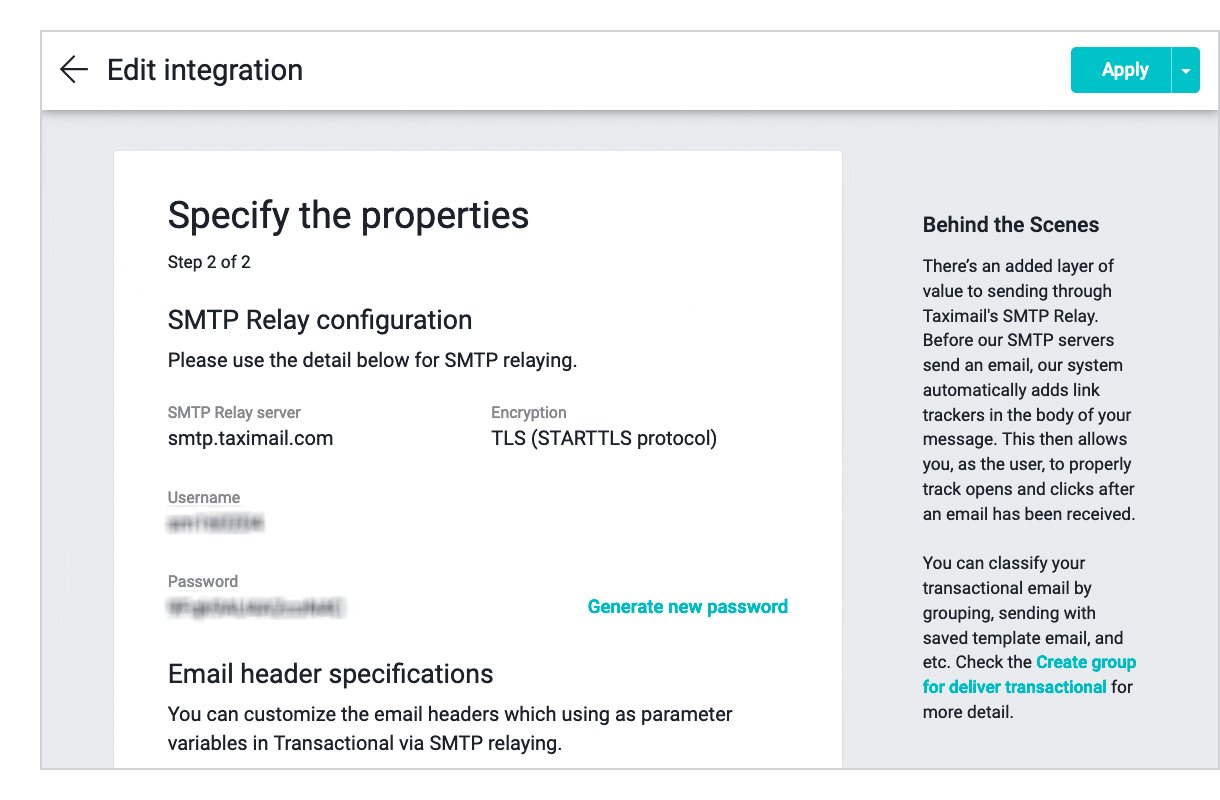
ตั้งค่า Email Gateway ของแอปพลิเคชันหากต้องการตั้งค่า Email Gateway ของแอปพลิเคชันให้ทำตามขั้นตอนต่อไปนี้
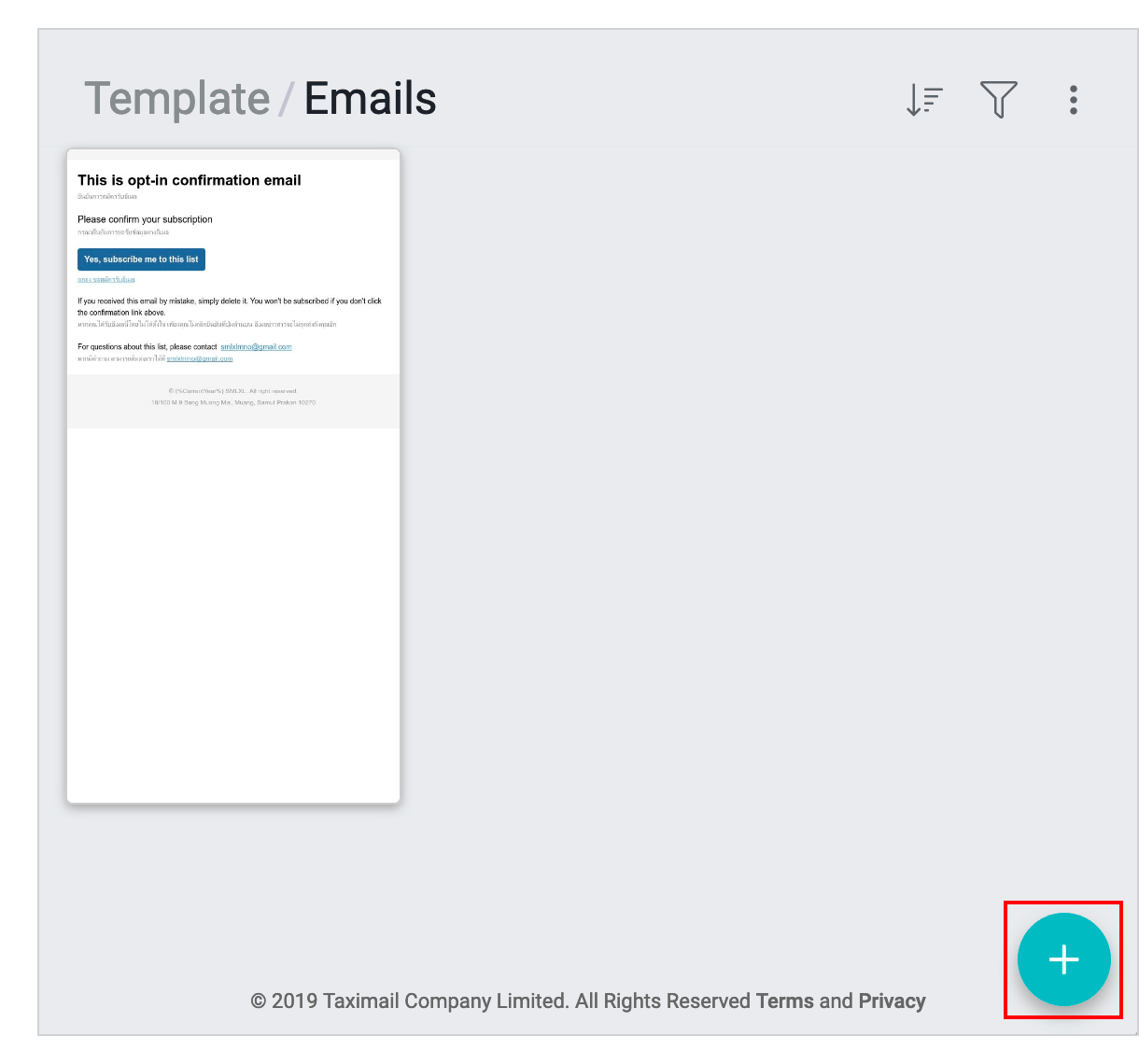
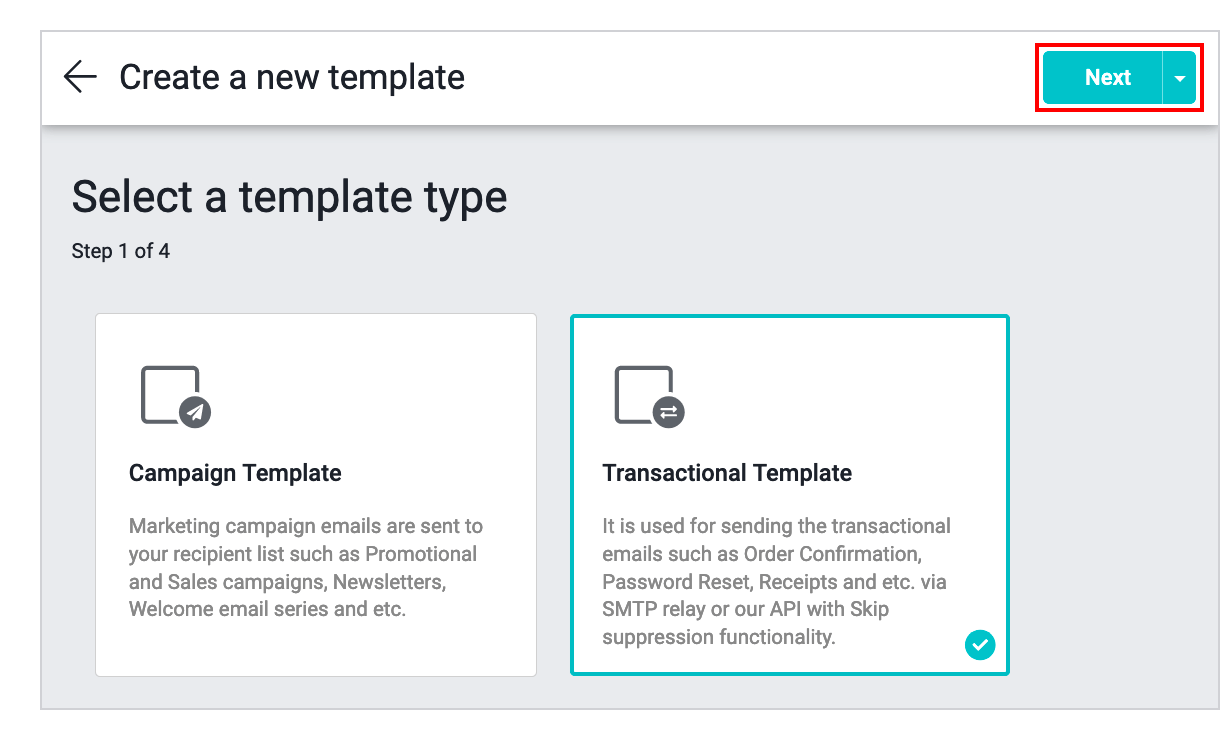
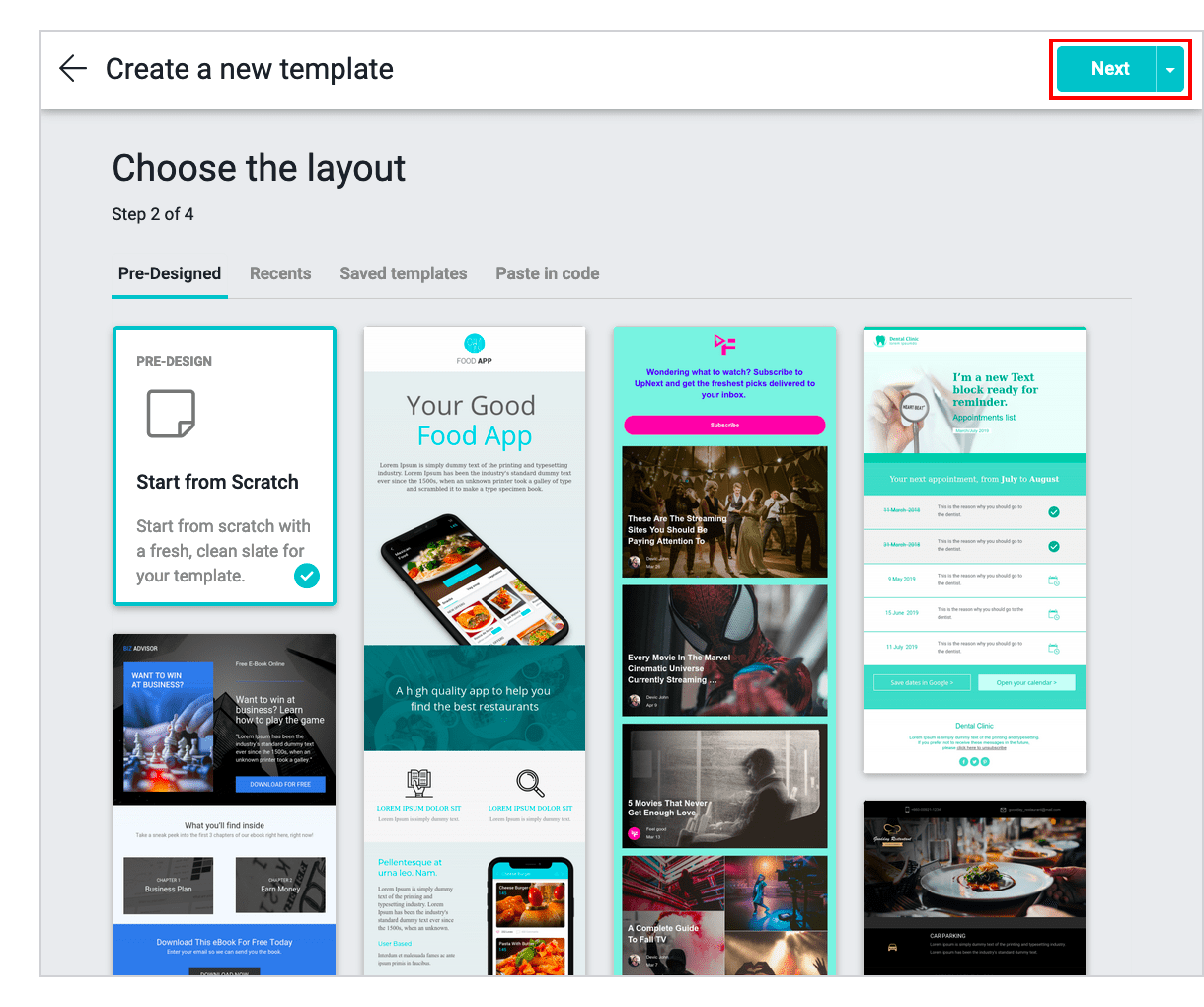
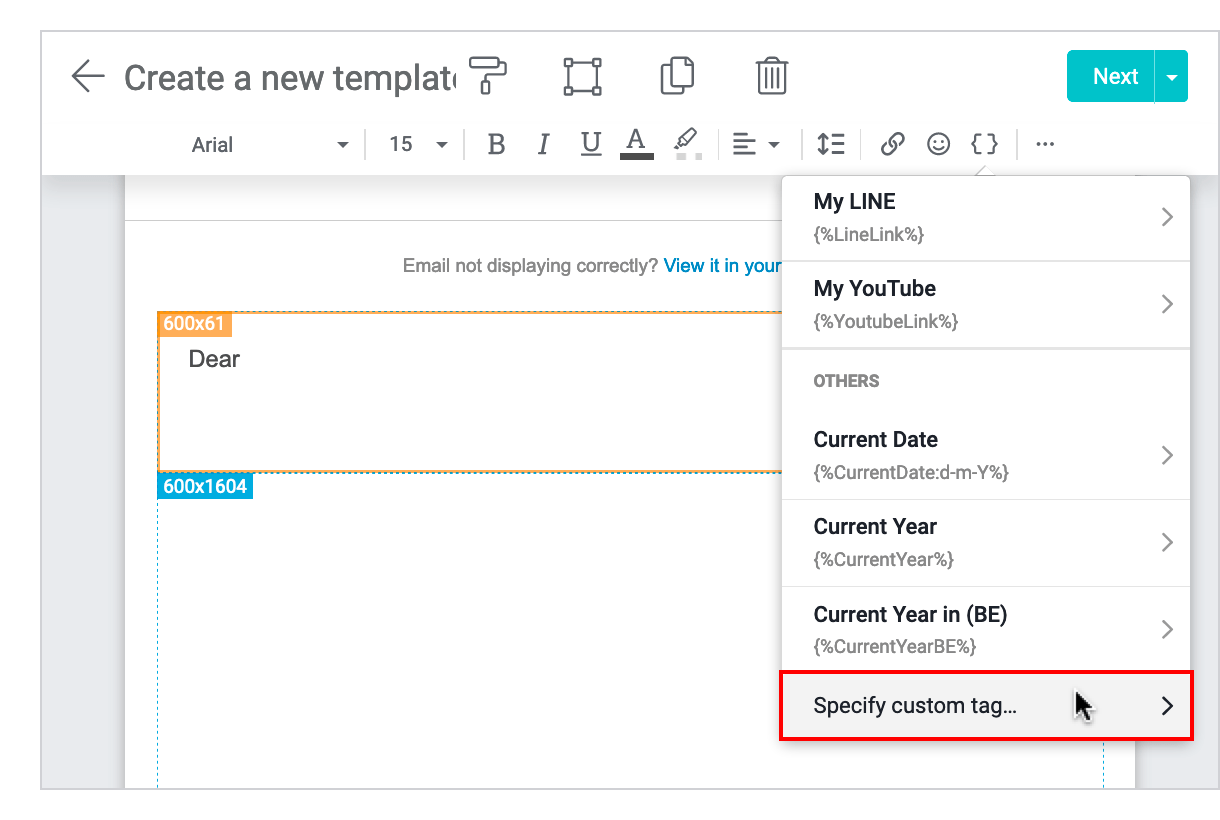
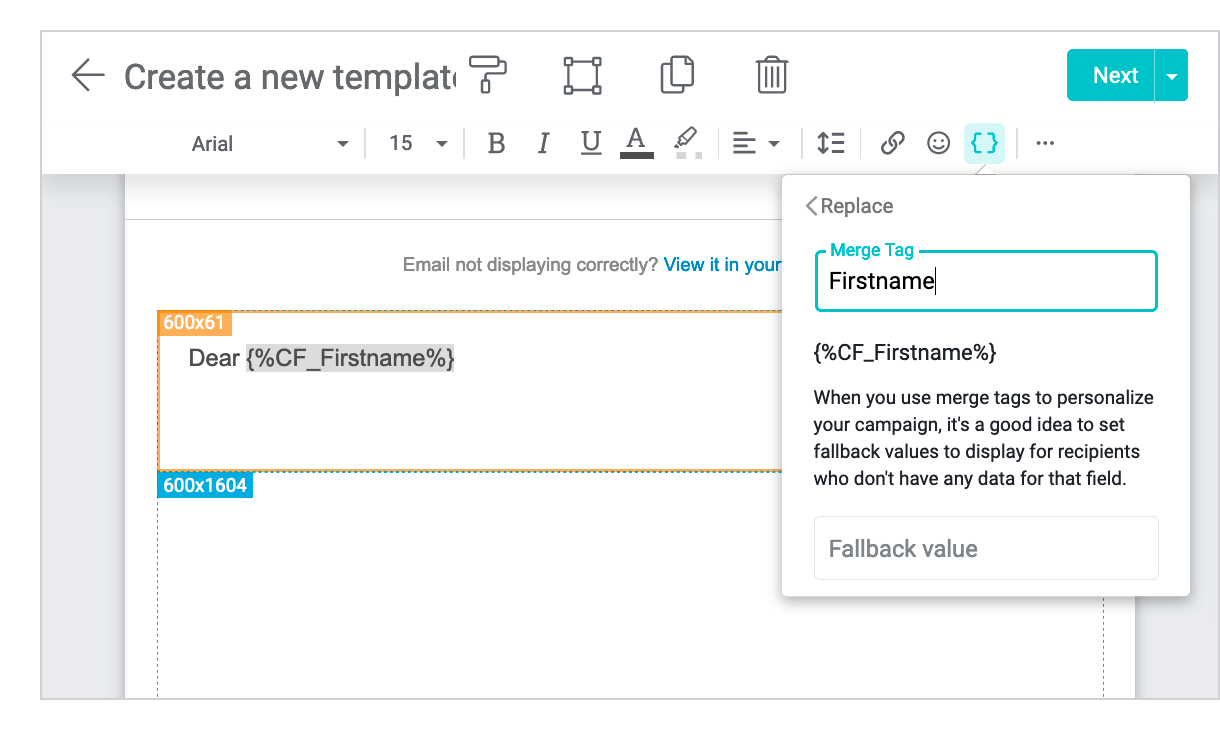
สร้างเทมเพลตบนระบบ Taximailหากต้องการสร้างเทมเพลตบนระบบ Taximail ให้ทำตามขั้นตอนต่อไปนี้
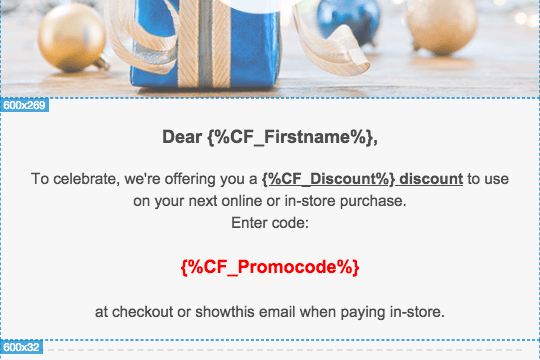
นี่คือตัวอย่างเทมเพลตหลังจากที่เพิ่ม Custom value แล้วเรียบร้อย
สร้างอีเมลโดยใช้เทมเพลตและ Custom valueหากต้องการสร้างอีเมลโดยใช้เทมเพลตและ Custom value ให้ทำตามขั้นตอนต่อไปนี้
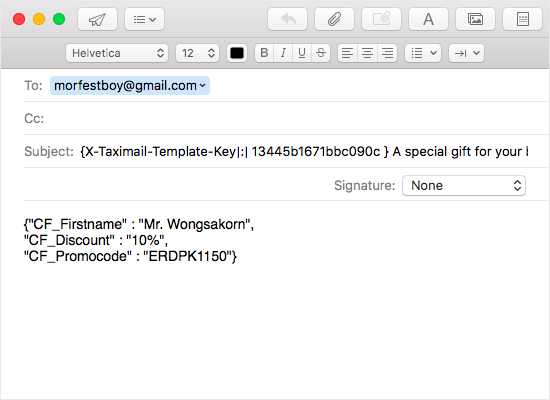
ตัวอย่างการเขียนอีเมลแบบระบุ Text Custom value #1
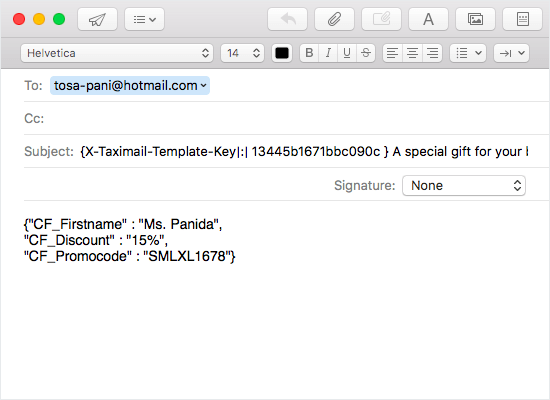
ตัวอย่างการเขียนอีเมลแบบระบุ Text Custom value #2
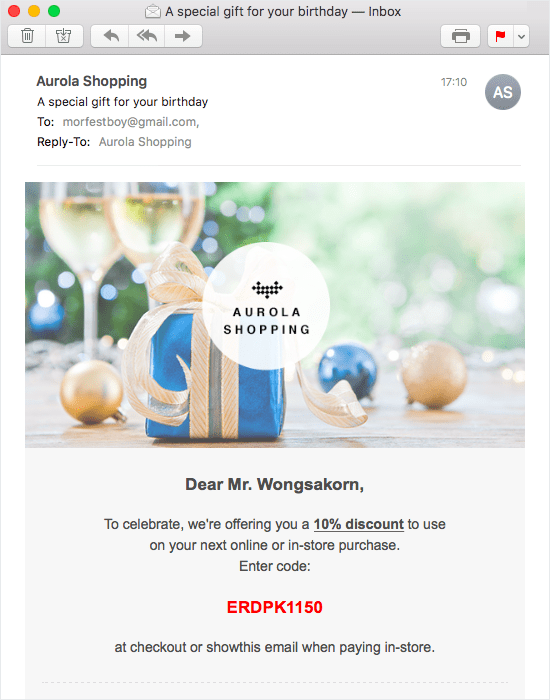
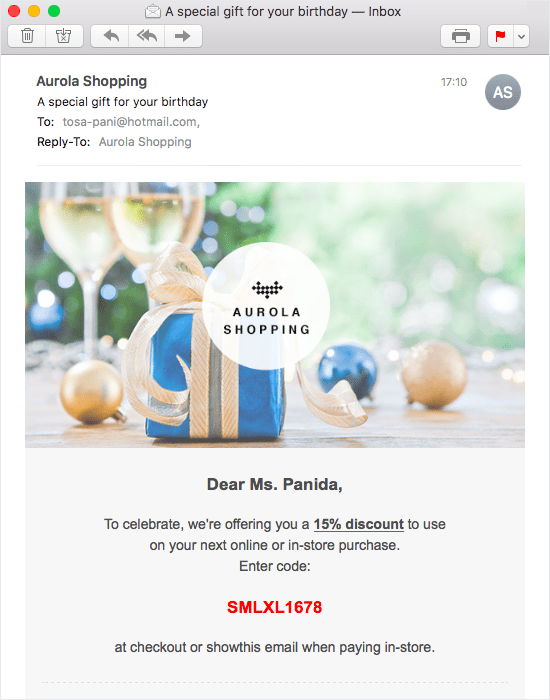
ตัวอย่างอีเมลของผู้รับปลายทาง #1
ตัวอย่างอีเมลของผู้รับปลายทาง #2 สร้างและส่งอีเมลด้วยเทมเพลตแบบ HTML Custom valueหากต้องการสร้างและส่งอีเมลด้วยเทมเพลตแบบ HTML Custom value ให้ทำตามขั้นตอนต่อไปนี้
ตั้งค่า Email Gateway ของแอปพลิเคชันหากต้องการตั้งค่า Email Gateway ของแอปพลิเคชันให้ทำตามขั้นตอนต่อไปนี้
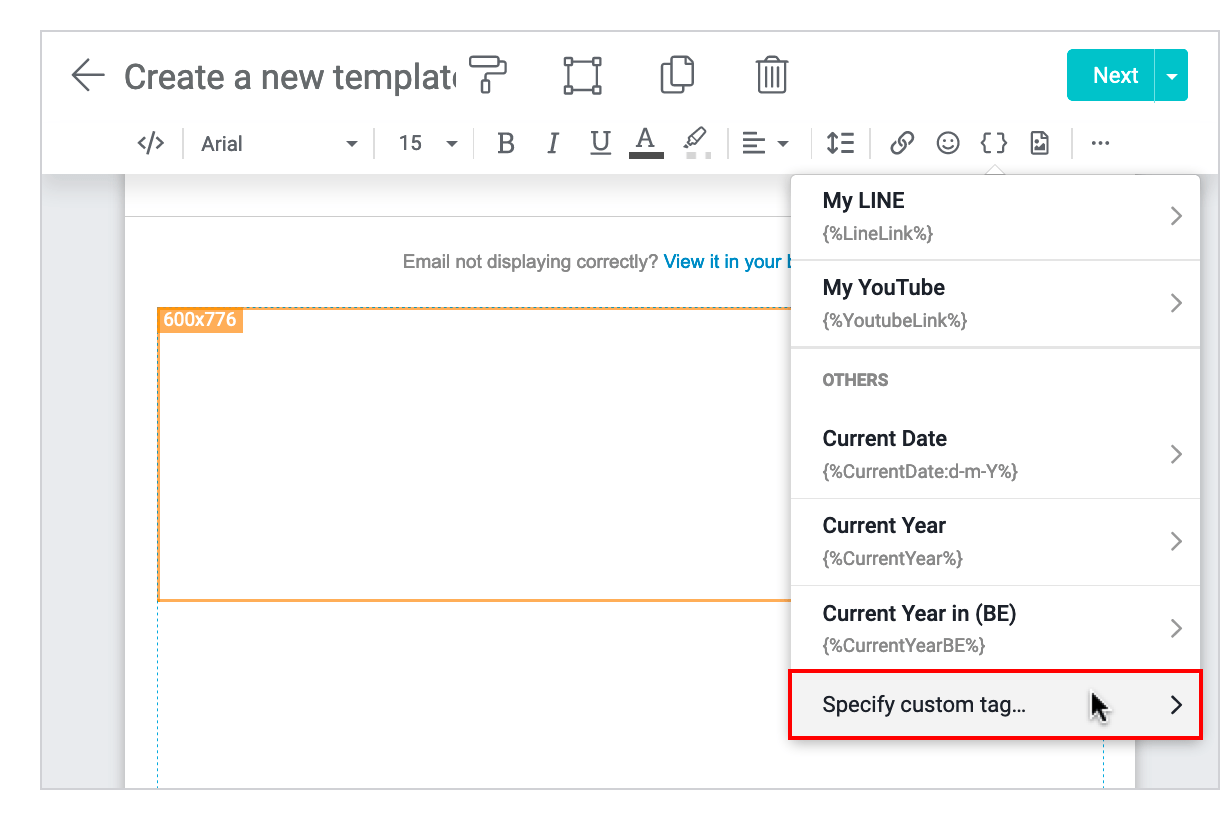
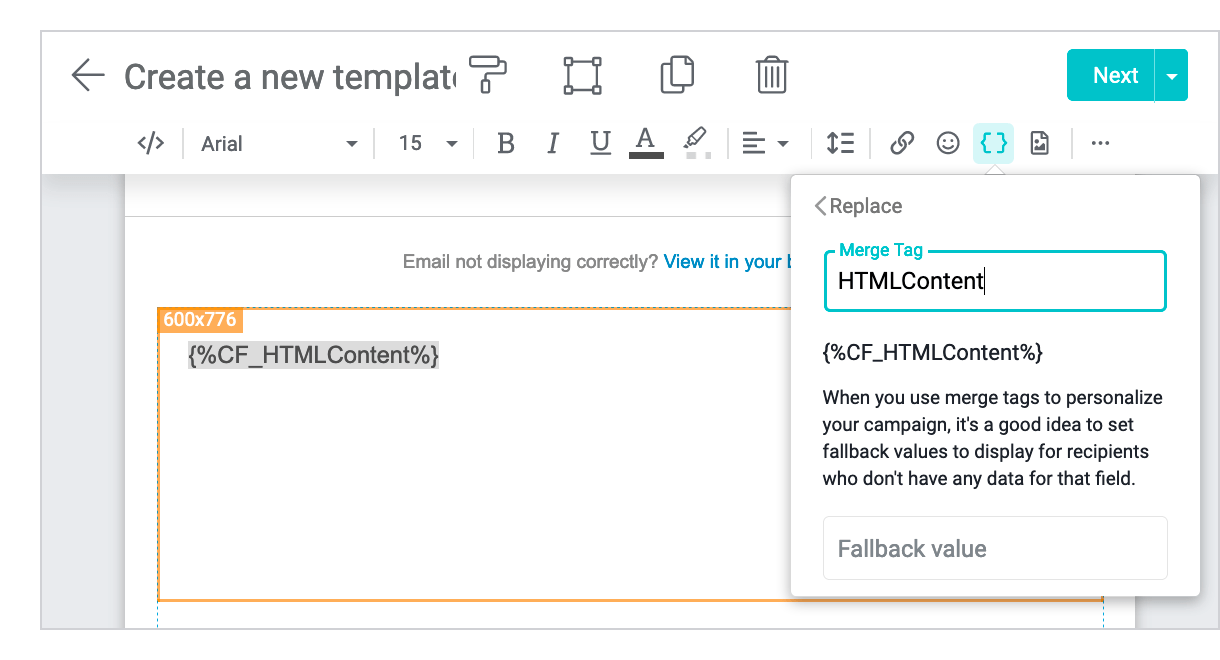
สร้างเทมเพลตบนระบบ Taximailหากต้องการสร้างเทมเพลตบนระบบ Taximail ให้ทำตามขั้นตอนต่อไปนี้
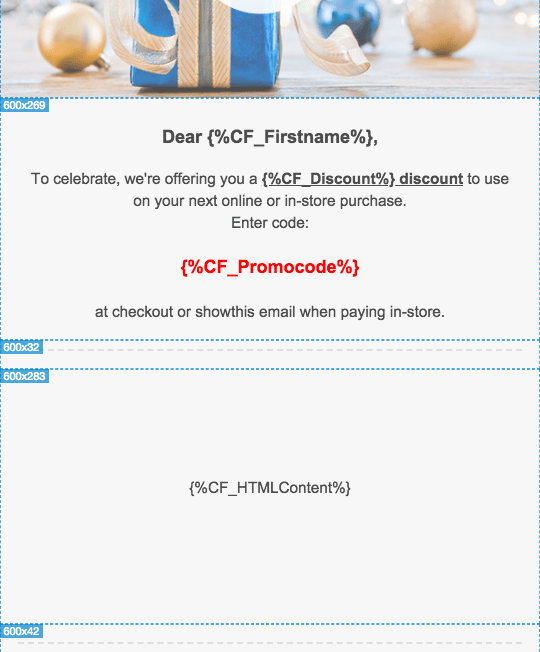
นี่คือตัวอย่างเทมเพลตหลังจากที่เพิ่ม Custom value แล้วเรียบร้อย
สร้างอีเมลโดยใช้เทมเพลตและ Custom value
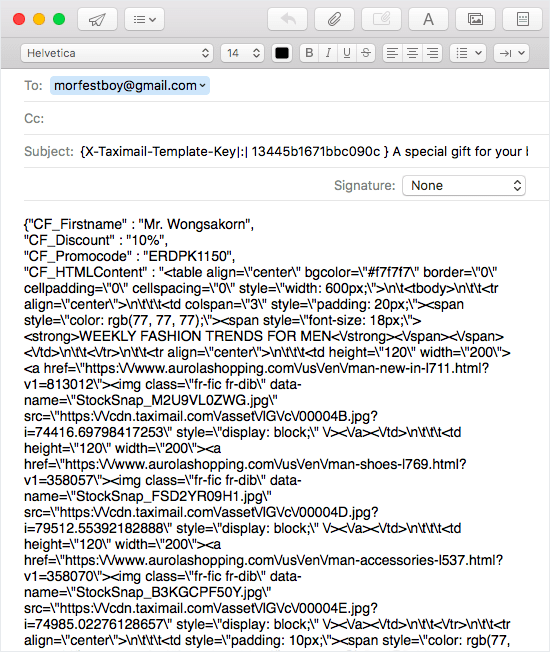
ตัวอย่างการเขียนอีเมลแบบระบุ HTML Custom value #1
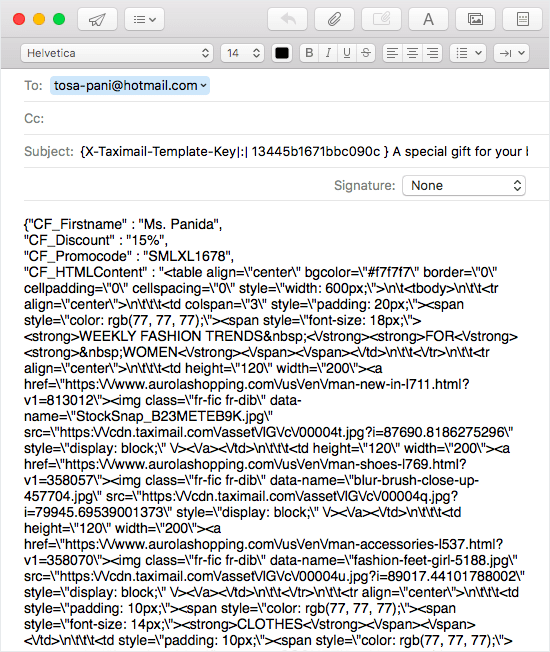
ตัวอย่างการเขียนอีเมลแบบระบุ HTML Custom value #2
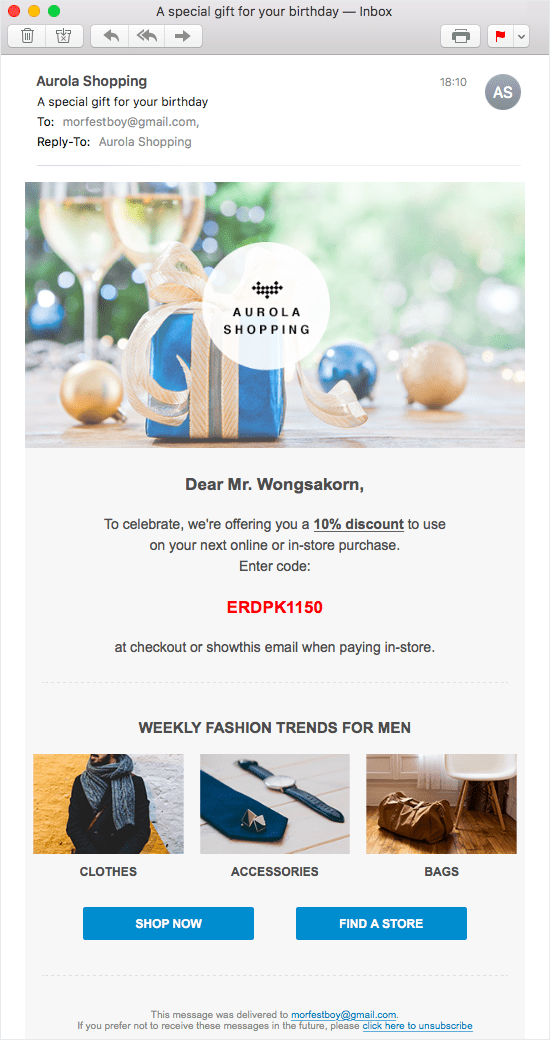
ตัวอย่างอีเมลของผู้รับปลายทาง #1
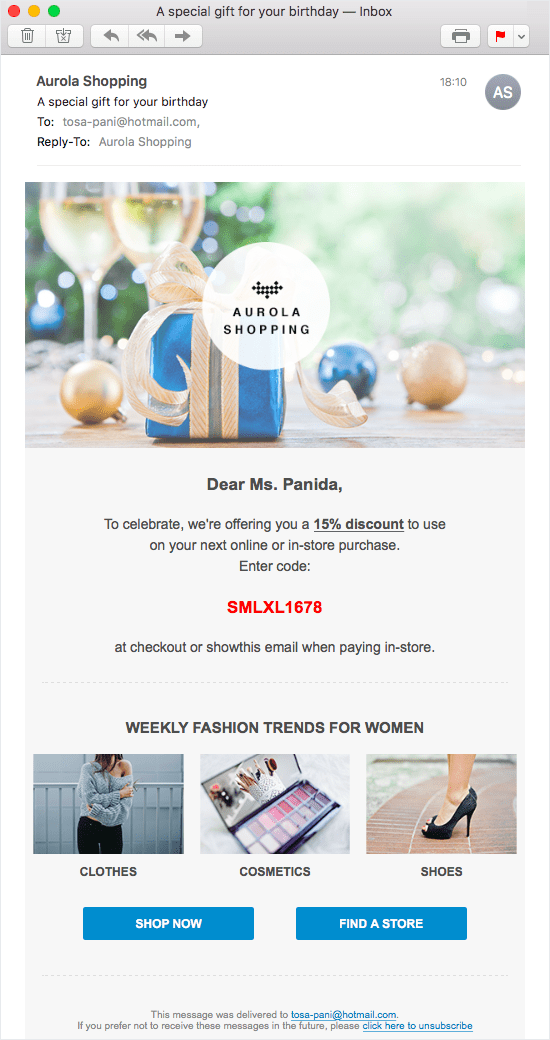
ตัวอย่างอีเมลของผู้รับปลายทาง #2
|